For this week’s homework in Designing for Data Personalization with Sam Slover, I made progress on a project that I’m working on for Fusion as part of their 2016 US Presidential Election coverage. I began this project by downloading all the images from each candidate’s Twitter, Facebook, and Instagram account — about 60,000 in total — then running those images through Clarifai‘s convolutional neural networks to generate descriptive tags.
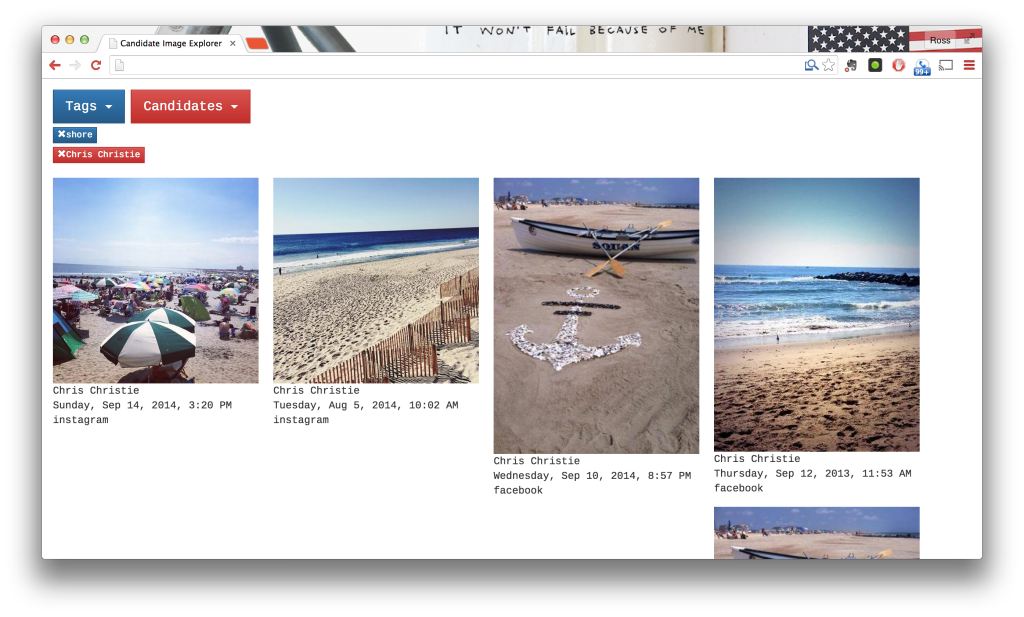
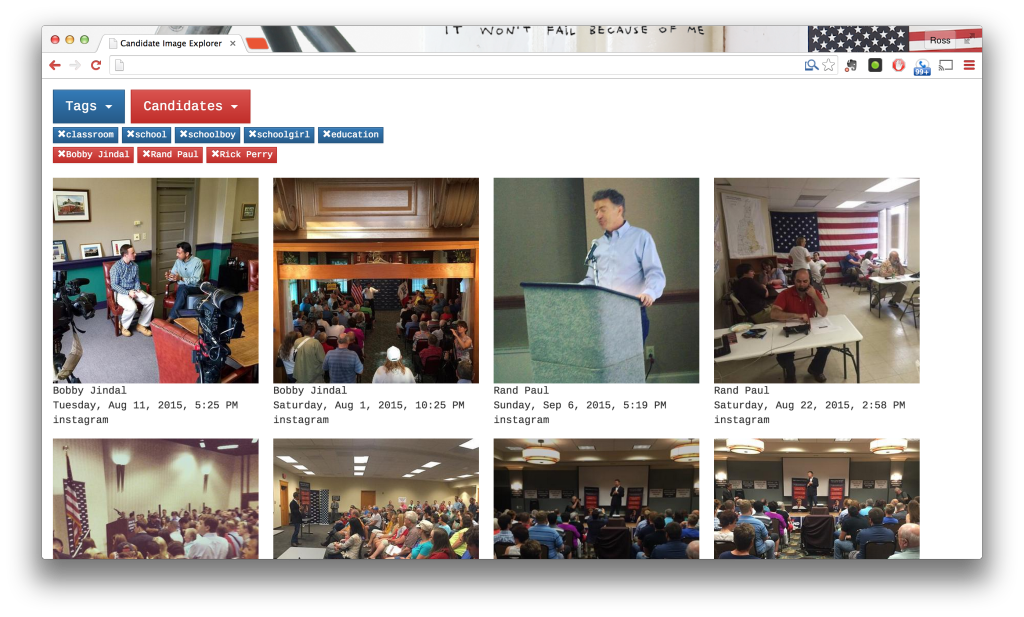
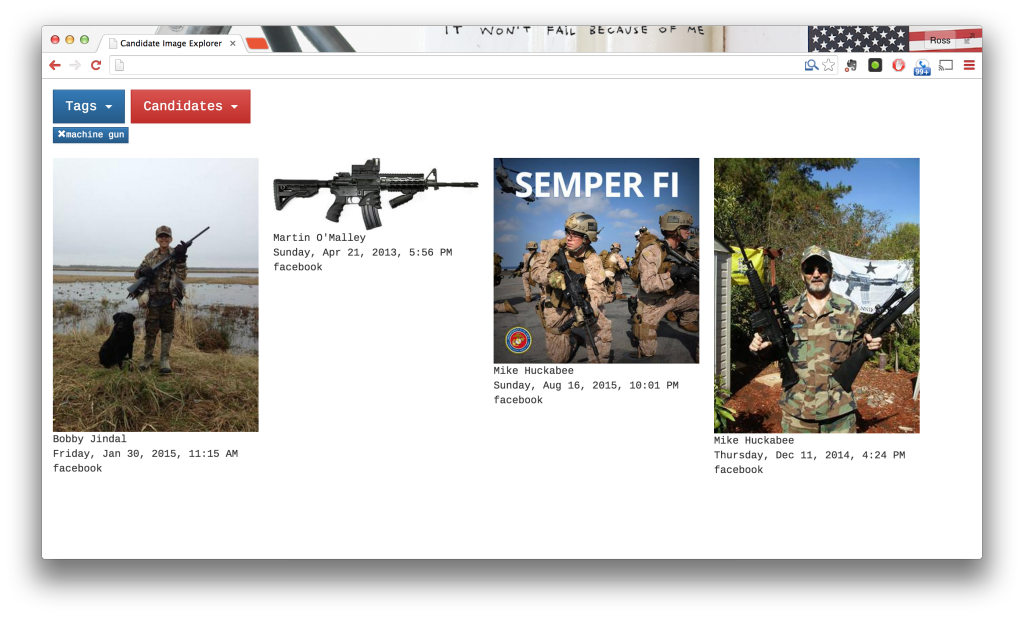
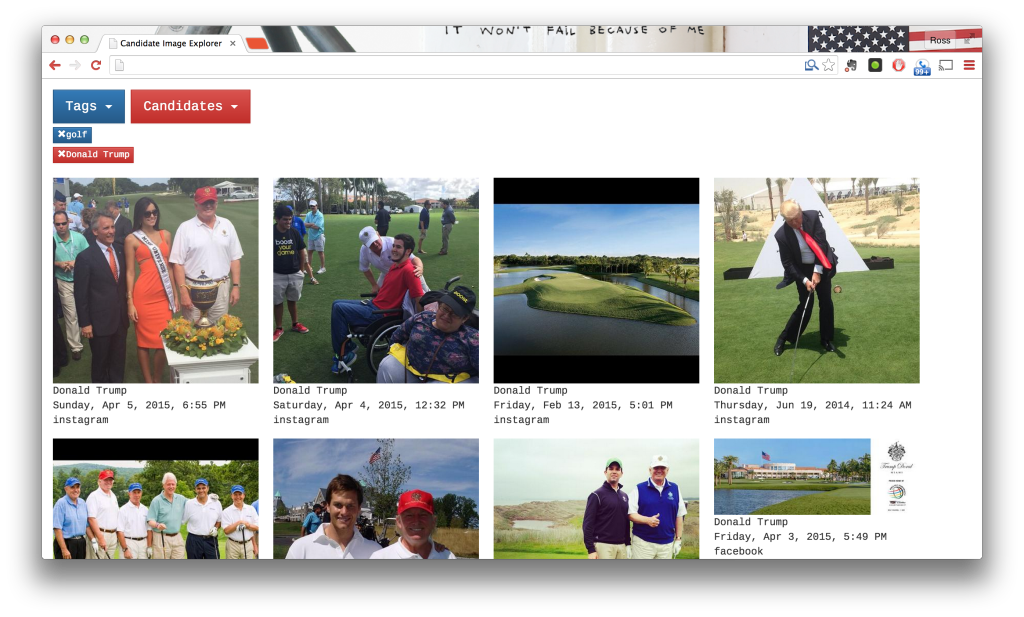
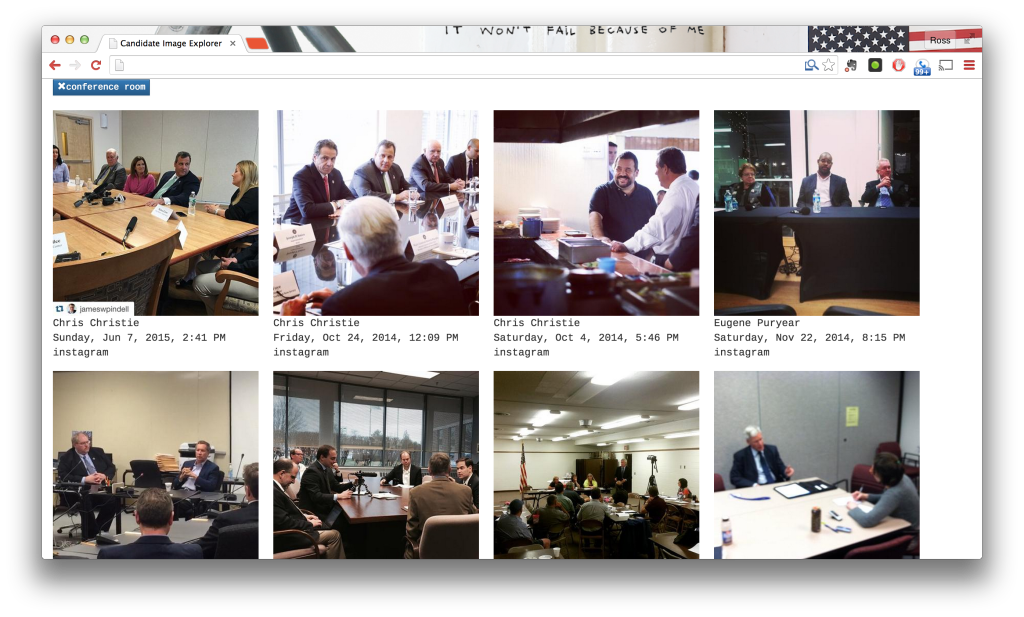
With all the images hosted on Amazon s3, and the tag data hosted on parse.com, I created a simple page where users can explore the candidates’ images by topic and by candidate. The default is all topics and all candidates, but users can narrow the selection of images displayed by making multiple selections from each field. Additionally, more images will load as you scroll down the page.
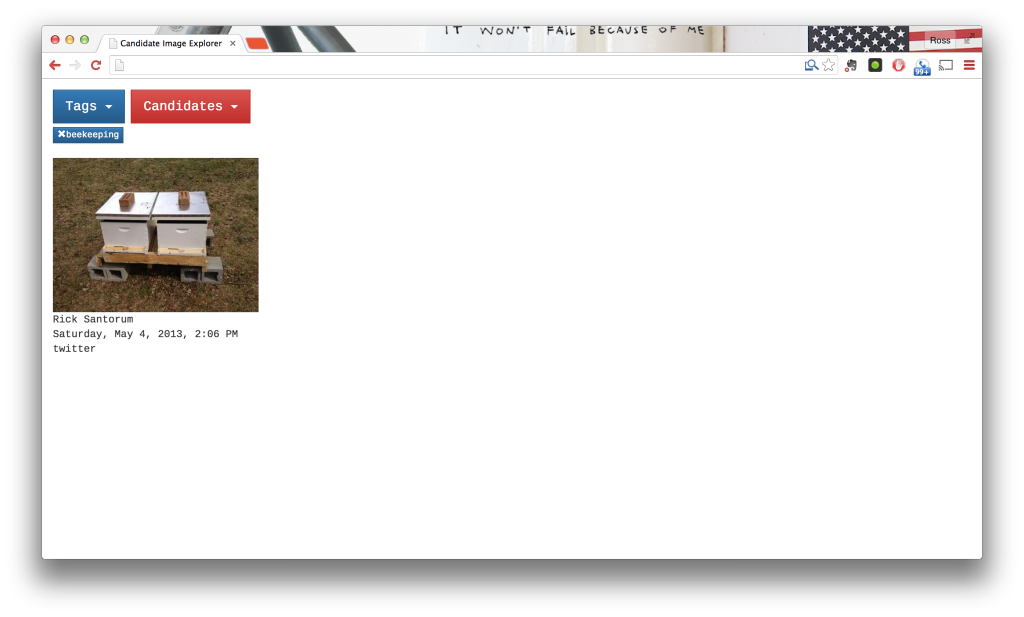
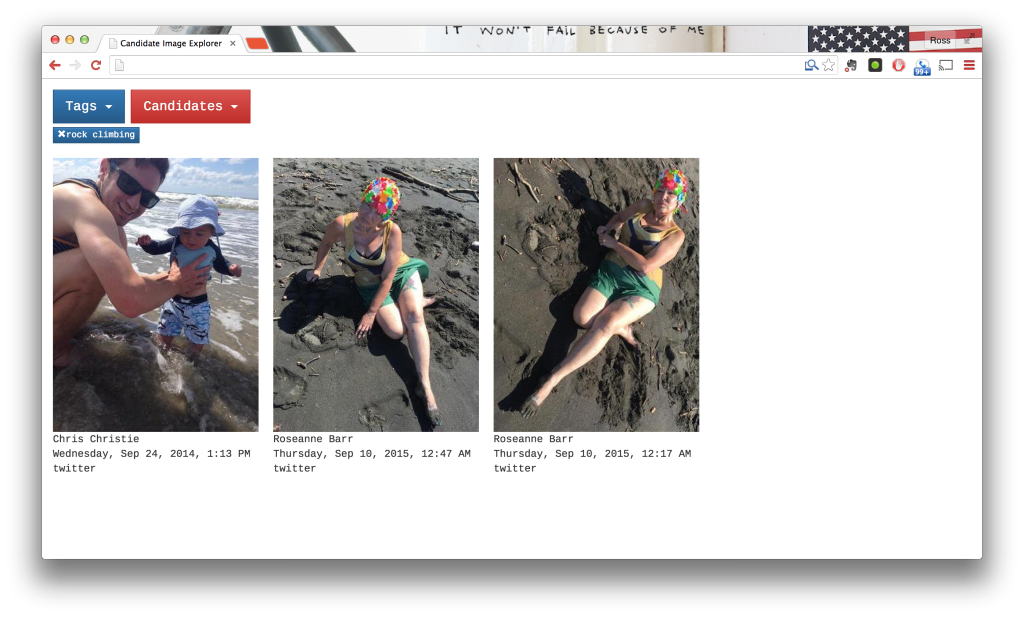
Unfortunately, the AI-enabled image tagging doesn’t always work as well as one might hope.
Here’s the page’s JavaScript code:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 |
var name2slug = {}; var slug2name = {}; Array.prototype.remove = function() { var what, a = arguments, L = a.length, ax; while (L && this.length) { what = a[--L]; while ((ax = this.indexOf(what)) !== -1) { this.splice(ax, 1); } } return this; } Array.prototype.chunk = function(chunkSize) { var array=this; return [].concat.apply([], array.map(function(elem,i) { return i%chunkSize ? [] : [array.slice(i,i+chunkSize)]; }) ); } function dateFromString(str) { var m = str.match(/(\d+)-(\d+)-(\d+)T(\d+):(\d+):(\d+)Z/); var date = new Date(Date.UTC(+m[1], +m[2], +m[3], +m[4], +m[5], +m[6])); var options = { weekday: "long", year: "numeric", month: "short", day: "numeric", hour: "2-digit", minute: "2-digit" }; return date.toLocaleTimeString("en-us", options); } function updatePhotos(query) { $.ajax({ url: 'https://api.parse.com/1/classes/all_photos?limit=1000&where='+JSON.stringify(query), type: 'GET', dataType: 'json', success: function(response) { // console.log(response); $('#img-container').empty(); var curChunk = 0; var resultChunks = response['results'].chunk(30); function appendPhotos(chunkNo) { resultChunks[chunkNo].map(function(obj){ var date = dateFromString(obj['datetime']) var imgUrl = "https://s3-us-west-2.amazonaws.com/electionscrape/" + obj['source'] + "/400px_" + obj['filename']; var fullImgUrl = "https://s3-us-west-2.amazonaws.com/electionscrape/" + obj['source'] + "/" + obj['filename']; $('#img-container').append( $('<div class=\"grid-item\"></div>').append( '<a href=\"'+fullImgUrl+'\"><img src=\"'+imgUrl+'\" width=\"280px\"></a><p>'+slug2name[obj['candidate']]+'</p><p>'+date+'</p><p>'+obj['source']+'</p>' ) // not a missing semicolon ); // console.log(obj['candidate']); // console.log(obj['datetime']); // console.log(obj['source']); // console.log(obj['filename']); }); } appendPhotos(curChunk); window.onscroll = function(ev) { if ((window.innerHeight + window.scrollY) >= document.body.offsetHeight) { curChunk++; appendPhotos(curChunk); } }; }, error: function(response) { "error" }, beforeSend: setHeader }); } function setHeader(xhr) { xhr.setRequestHeader("X-Parse-Application-Id", "ID-GOES-HERE"); xhr.setRequestHeader("X-Parse-REST-API-Key", "KEY-GOES-HERE"); } function makeQuery(candArr, tagArr) { orArr = tagArr.map(function(tag){ return { "tags": tag }; }) if (tagArr.length === 0 && candArr.length > 0) { var query = { 'candidate': {"$in": candArr} }; } else if (tagArr.length > 0 && candArr.length === 0) { var query = { '$or': orArr }; } else if (tagArr.length === 0 && candArr.length === 0) { var query = {}; } else { var query = { 'candidate': {"$in": candArr}, '$or': orArr }; } updatePhotos(query); } (function(){ $('.grid').masonry({ // options itemSelector: '.grid-item', columnWidth: 300 }); var selectedCandidates = []; var selectedTags = []; $.getJSON("data/candidates.json", function(data){ var candNames = Object.keys(data).map(function(slug){ var name = data[slug]['name']; name2slug[name] = slug; slug2name[slug] = name; return name; }).sort(); candNames.map(function(name){ $('#candidate-dropdown').append( '<li class=\"candidate-item\"><a href=\"#\">'+name+'</a></li>' ); }); $('.candidate-item').click(function(){ var name = $(this).text(); var slug = name2slug[name]; if ($.inArray(slug, selectedCandidates) === -1) { selectedCandidates.push(slug); makeQuery(selectedCandidates, selectedTags); console.log(selectedCandidates); $('#selected-candidates').append( $('<button class=\"btn btn-danger btn-xs cand-select-btn\"><span class=\"glyphicon glyphicon-remove\" aria-hidden=\"true\"></span>'+name+'</button>') .click(function(){ $(this).fadeOut("fast", function(){ selectedCandidates.remove(name2slug[$(this).text()]); makeQuery(selectedCandidates, selectedTags); console.log(selectedCandidates); }); }) // THIS IS NOT A MISSING SEMI-COLON ); } }); }); $.getJSON("data/tags.json", function(data){ var tags = data["tags"].sort(); tags.map(function(tag){ $('#tag-dropdown').append( '<li class=\"tag-item\"><a href=\"#\">'+tag+'</a></li>' ); }); $('.tag-item').click(function(){ var tag = $(this).text(); if ($.inArray(tag, selectedTags) === -1) { selectedTags.push(tag); makeQuery(selectedCandidates, selectedTags); console.log(selectedTags); $('#selected-tags').append( $('<button class=\"btn btn-primary btn-xs tag-select-btn\"><span class=\"glyphicon glyphicon-remove\" aria-hidden=\"true\"></span>'+tag+'</button>') .click(function(){ $(this).fadeOut("fast", function(){ selectedTags.remove($(this).text()); makeQuery(selectedCandidates, selectedTags); console.log(selectedTags); }); }) ); } }); }); makeQuery(selectedCandidates, selectedTags); })(); |